Spesso può essere utile avere lo sfondo di un'immagine trasparente; le applicazioni in campo del web design sono praticamente infinite e indubbiamente uno sfondo trasparente appare subito più elegante e più facilmente integrabile in un layout; per questo motivo, è necessario conoscere alcuni dettagli e metodiche sugli sfondi trasparenti...
Il primo problema è che formato jpg, quello più diffuso in internet, nativamente non supporta la trasparenza in quanto non dotato di un canale alfa, quello deputato a "gestire" la trasparenza; ho detto nativamente in quanto un nuovo formato, il jpeg 2000, supporta l'alpha channel e dovrebbe, nelle intenzioni, soppiantare il formato jpg classico, ma non so se e quando ciò effettivamente avverrà; all'atto pratico al momento il suo utilizzo è ancorap iuttosto scarso anche se i browser dell'ultima generazione lo supportano.
Al momento quindi le strade realisticamente percorribili sono 2: utilizzare il formato png o il formato gif; entrambi i formati sono piuttosto diffusi, ed onguno presenta pregi e difetti, ma al di là del formato scelto, vediamo come rendere trasparanete uno sfondo di un'immagine; le istruzioni che indico in questo articolo fanno riferimento a photoshop, ma è possibile adattarle senza grossi problemi ad un qualunque programma di grafica un minimo evoluto (ad esempio l'ottimo Gimp che è pure gratuito).
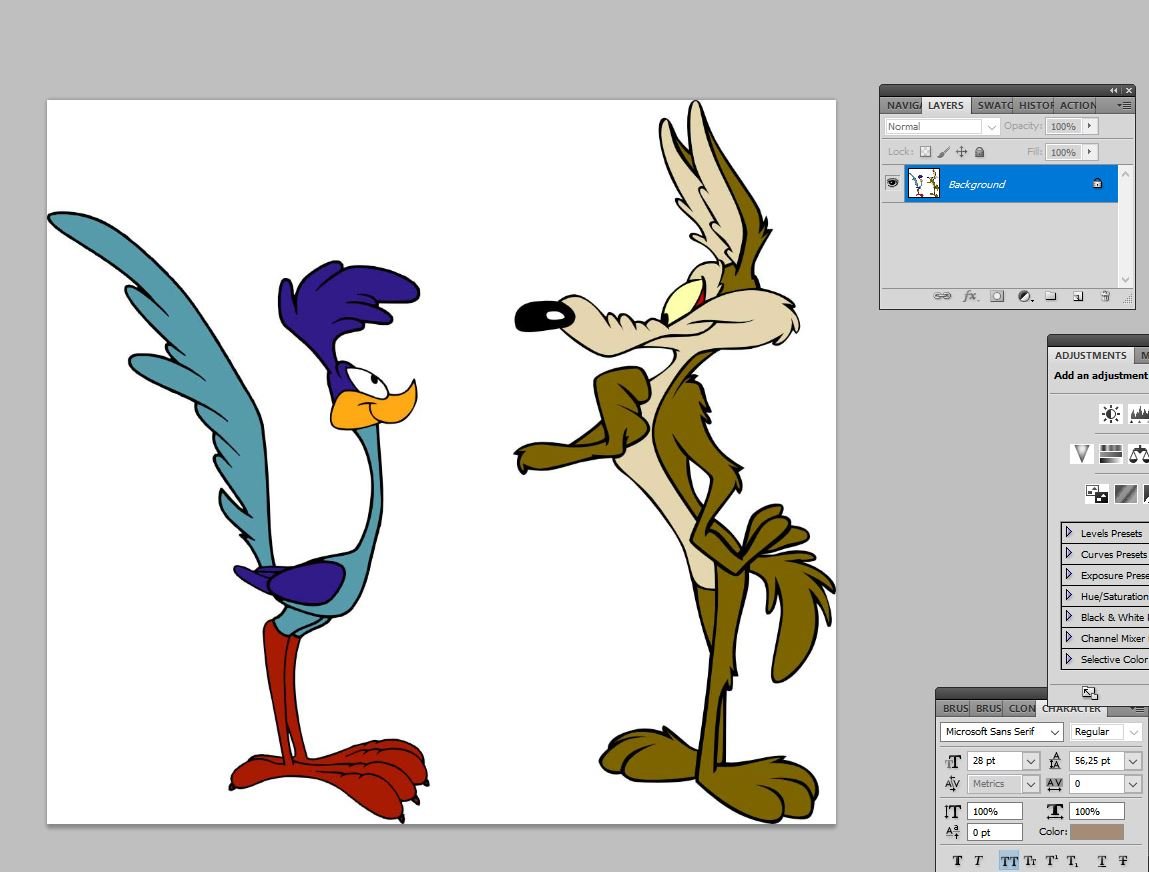
1) Apriamo la nostra immagine in formato jpg:
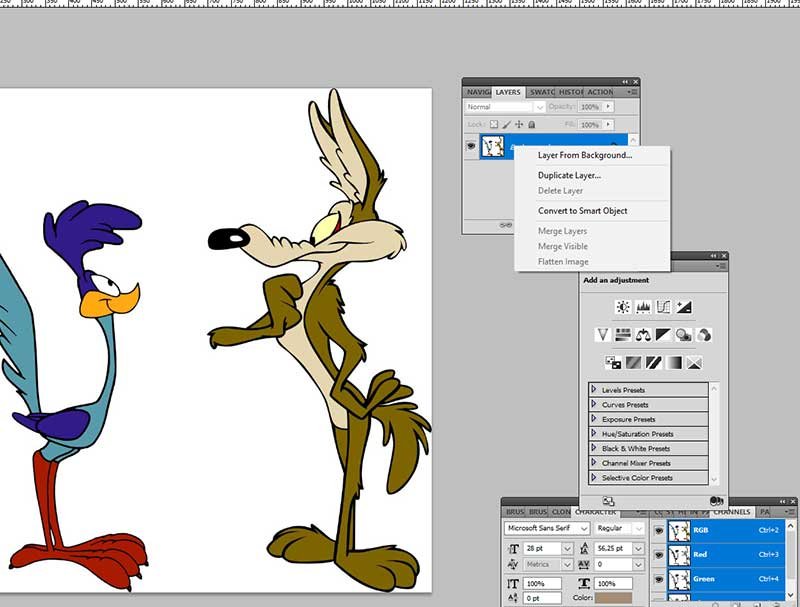
Come vediamo lo sfondo risulta bianco uniforme, questo perchè come detto il formato jpg non prevede il canale alfa deputato a gestire la trasparenza; adesso per procedere facciamo click destro sul livello (layer) e selezioniamo la voce "Layer from background"

Dopo aver confermato cliccando sulla finestra di dialogo successiva, poissamo operare successivamente a rendere effettivamente trasparente lo sfondo; per fare ciò selezioniamo le aree bianche dello sfondo secondo le modalità che più ci aggradano; il modo più semplice è utillizzare la bacchetta magica; le aree chiuse, come ad esempio il bianco racchiuso dal braccio sinistro (zampa?) di wil coyote, possono essere selezionate tenendo premuto il tasto shift;
Una volta soddisfatti con la nostra selezione, possiamo eliminarla premendo il tasto canc (delete); se tutto è andato per il verso giusto, dovremmo avere lo sfondo che è mutato in uno sfondo trasparente come nella figura
La presenza di uno sfondo a duadratini come nell'immagine testimonia che lo sfondo è ora effettivamente trasparente; è sufficiente ora procedere al salvataggio dell'immagine in un formato dotato di alpha channel come jpg2000, png, o gif per avere la nostra immagine con sfondo trasparente.
Ecco il risultato che si ottiene caricando l'immagine in un div con sfondo uniforme:

decisamente elegante non trovate?